Banners With Variables
Create a banner with different alignment & size options using CSS variables and modifier classes.
Submission
Push your completed deliverable to your GitHub deliverable repository.
Due: Sun Oct 15, 2023
Starter Files
open_in_newScreenshots & Assets
# Instructions
In your deliverables repository, create a 06-banner-variables folder within the assignments folder.
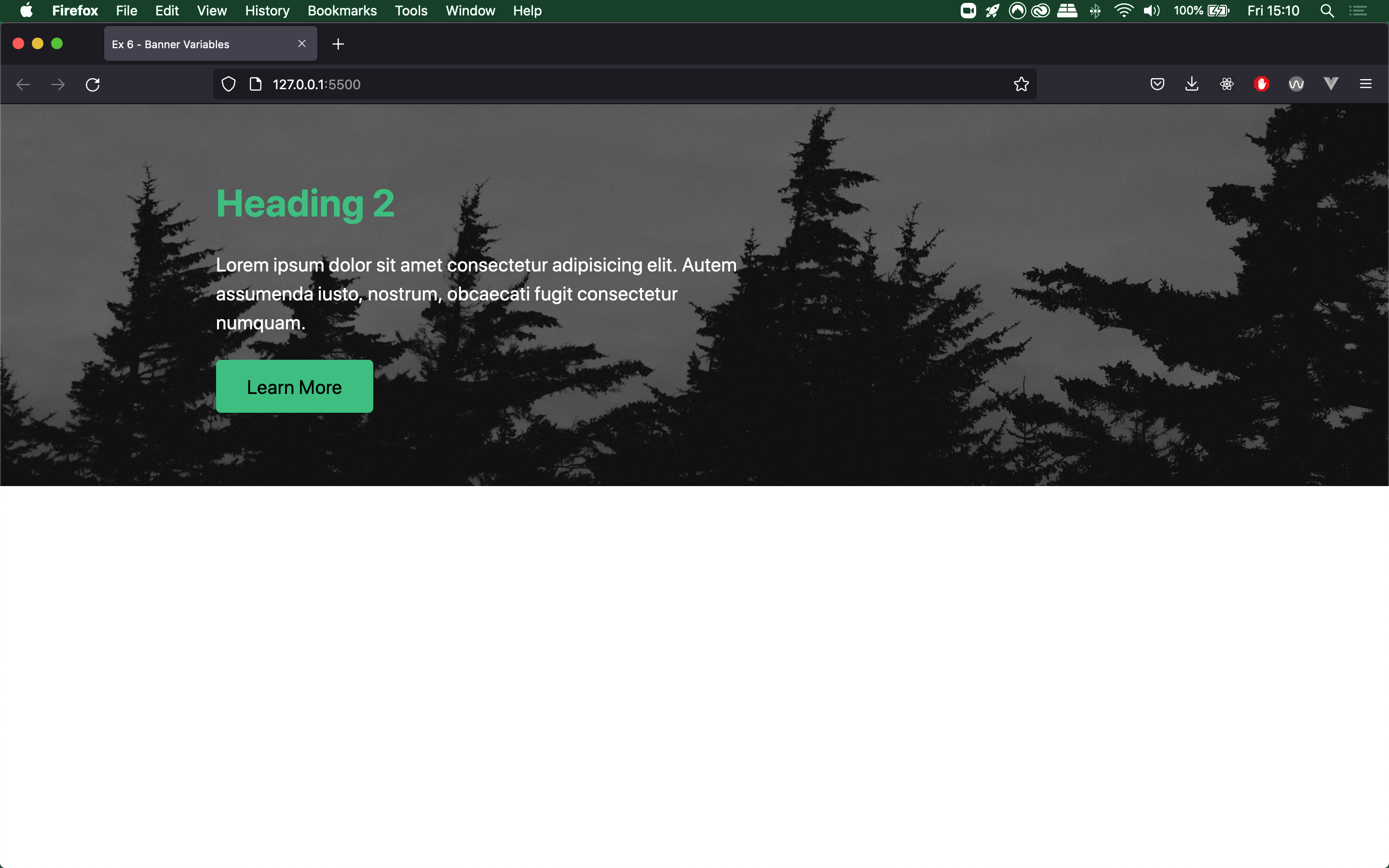
Create a .banner class that applies basic banner styles. Use CSS Variables for the banner height, vertical alignment, horizontal alignment, and text alignment. The base banner should look like this:

Create the modifier classes listed below. These classes should change only the CSS Variables. The modifiers should also be able to work together and not cause conflicts. For example: adding the .banner--large, .banner--bottom, and .banner--right classes should create a larger banner height with the content on the bottom right side.
You can view screenshots of the different banners here (opens new window).
# Styling
Make sure to include the CSS Reset and audit previous deliverables for reusable styles!
- Modifier classes:
.banner--large,.banner--bottom,.banner--top,.banner--center,.banner--right - Colors
- Brand Secondary:
#36BF7F
- Brand Secondary:
- Font:
Roboto, sans-serif - Content width:
35em - Type scale: re-use scales from Assignment 04 - Type Hierarchy
# Submission
Submit this assignment by pushing your code to your mad9013-deliverables repository with the commit message Complete 06-banner-variables assignment.
← Navbar Card Group →