Assignment 9
Contact Form
Create a basic Contact Form.
Submission
Push your completed deliverable to your GitHub deliverable repository.
Due: Sun Nov 12, 2023
# Instructions
In your deliverables repository, create a 09-contact-form folder within the assignments folder.
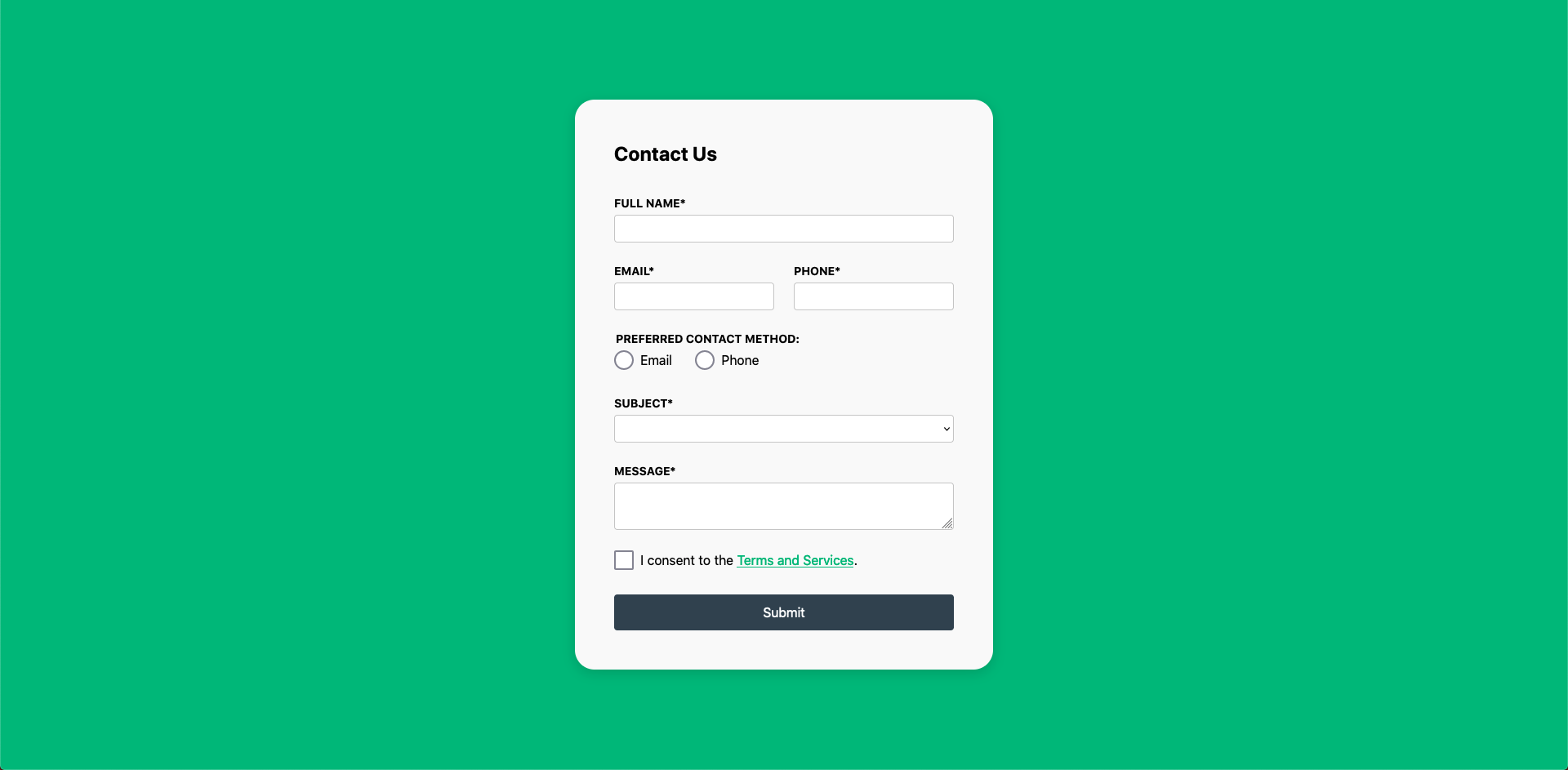
Recreate the contact form section as shown in the video and screenshot below. A couple things you need to include/remember:
- Fields marks with an asterisk
*are required. The consent check is also required. - When the form fields are valid, the border color should change to green as seen in the video.
- Reminder: All caps should be done with CSS, do not write it as all caps in the HTML.
- Make sure to include the hover effects and responsiveness demonstrated in the video!

# Styling
Make sure to include the CSS Reset and audit previous deliverables for reusable styles!
- Colors
- Brand Primary:
#394A59 - Brand Primary Light:
#59758d - Brand Secondary:
#36BF7F - Brand Accent:
#D96666
- Brand Primary:
- Font:
Roboto, sans-serif - Shadow:
0 .25rem 1rem #0002 - Type scale: re-use scales from Assignment 04 - Type Hierarchy
# Submission
Submit this assignment by pushing your code to your mad9013-deliverables repository with the commit message Complete 09-contact-form assignment.